Webデザインど素人ブロガーのあんちゃです。
「ド文系女子がWebデザインを習得する」シリーズ第3弾になりました。
▼前回の記事
ざっくりあらすじを言うと、
「WebデザイナーになれるレベルのWebデザインを独学で学ぼうとしたらアッサリ挫折したので今度はWebデザインスクールに通ってしっかり学ぶことにした←今ココ」
って感じです。
今回はそのWebデザインのスクール《Webcamp![]() 》に通う様子をお伝えするべく書き綴ります。
》に通う様子をお伝えするべく書き綴ります。
「デザインスクールってどんなことやるの?」って方の参考になれば。
そもそも「Webcamp」ってなに??
本題に入る前に「Webcampって何よ」って方のために簡単なご説明を。
Webcampは《徹底したコーチングで学習継続率No.1》をコンセプトに掲げる、プログラミング・デザインスクール。

1ヶ月の集中講義で未経験者でも実務レベルで使えるスキルを身につけられるとのこと。
「本気でスキルを身につける」ことを追求し、挫折しやすいプログラミング・デザイン学習を「継続」させることにかなりこだわりを持っているスクール。
確かにこういう知識を学ぶのは継続が何より大事ですからね。。。
どんなコースがあるの?内容は?
コースはWebデザイン以外にもあって、
- Webデザインコース
- プログラミングコース
- iPhoneアプリコース
の3つから選ぶことができます。いずれも全て1ヶ月間。
コース内容としては
- 週に一度・3時間の講義がある
- それ以外の自分の時間で「オンライン学習ツール」を使って課題をこなす
- 課題でわからないことはいつでもオンラインチャットで講師に質問可能
という感じの流れ。しっかり自分で予習・復習をこなして講義に臨むのがベストですね。
そんなわけで意気揚々と申し込み、早速講義へ行ってきました!!!
実際に通ってみた:講義1週目
まずはオンラインで予習
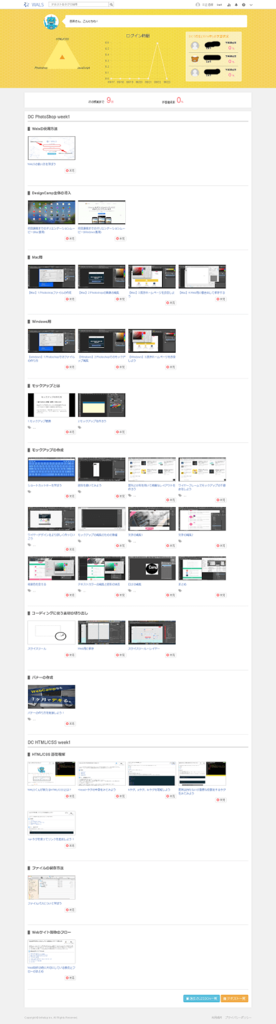
最初の授業に行く前に、早速オンライン学習ツールで課された宿題を予習してくるようにと指示を受けました。
どれどれ、予習の量はどれくらいあるのかな?

・・・・
クッソ多いやん(白目)
・・・とパッと見で感じたのですが、中身を開いてみると1つ1つの内容は4,5分で読める・実践できるモノだったので意外とサクサク進みました。
わからない単語とかも出てくるので、それは個人でググりながら調べていく感じです。(もしくはオンラインチャットで質問もできる)
このスクールのゴールは「ゼロからWebサイトを作る」ってところなので、まずは「どんなサイトを作ってみたいか」紙になんとなく書いてきてねっていう課題も一緒に出されました。
講義当日
そんなわけで予習を9割方終わらせて(ちょっとサボった)最初の講義へ。
東京会場は渋谷にあるので、若者を掻き分けて会場へ。
教室はオフィスと併設されてるようですね。

オシャレ~。ここで働かせてください。

受講人数は25名ほど。男女半々で年代も20代~40代と幅広かったです。
講義は4人一組のグループを作っていろいろ助けあいながら進めていくスタイルでした。
▼1週目の講義スケジュールはこんな感じ

これだけ見てもなんのこっちゃって感じだと思いますが、予習すれば大体用語もわかるようになります。
そしてわからないところも先生に質問できるのがすごくありがたい。。。
独学で勉強すると人に聞けないので孤独なんですよねぇ。
グループのみんなでそれぞれ「こんなサイト作りたい」ってのを共有しつつ、サイトの設計書やバナーの作り方を講義で学んで1週目は終了。楽しかった!
講義2週目:結構楽しいぞ!
2週目の予習課題は「モックアップの作成」でした。
※モックアップ:サイトの設計図みたいなもの。Photoshopという画像加工ツールで作成しました。
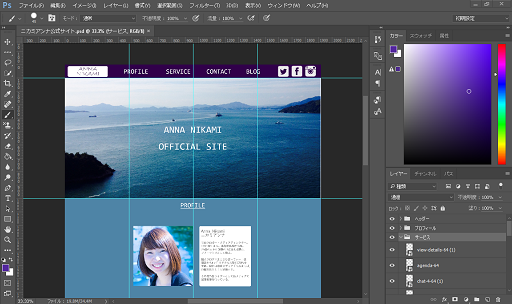
これでどんなWebサイトを作るか具現化し、イメージは完璧に!!わたしは自分の活動やサービスを紹介する公式サイトを作ろうと決めました。
▼あんちゃのモックアップ

そして予習を8割方終わらせて(ちょっとサボった)2週目の講義へ。ちなみに予習サボると完全に講義は置いてけぼりを喰らいます。気をつけてください(痛い目にあった)
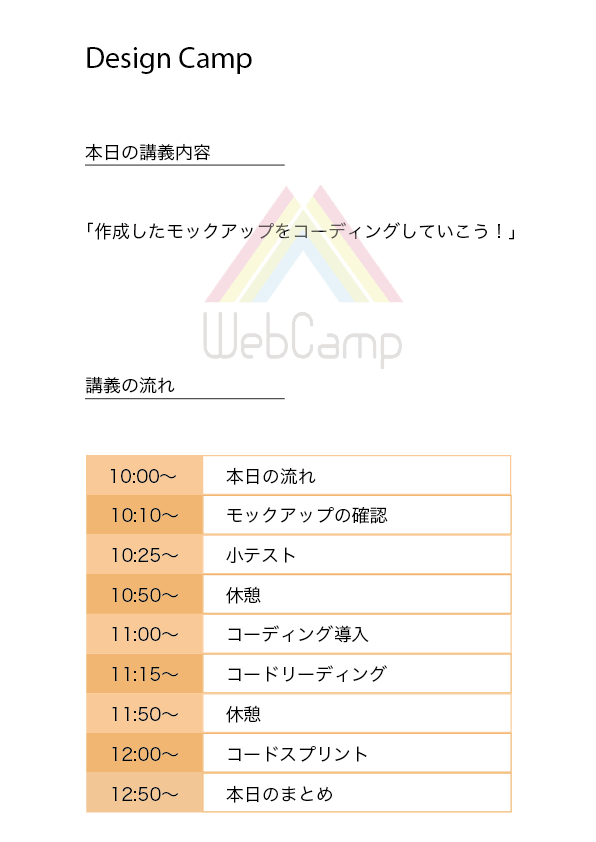
▼スケジュールはこんな感じ。

つ、ついにコーディングが・・・!!
※コーディング:HTMLやCSSを用いて、サイトを制作するためのコードを書くこと。HTMLって何?って人は前回の記事を読んでね!
わたしが独学時代に挫折した諸悪の根源であるコーディング。今回はなんとしても克服したい・・・!
講義を受けながら少しずつコードの読み方・書き方に慣れていきます。
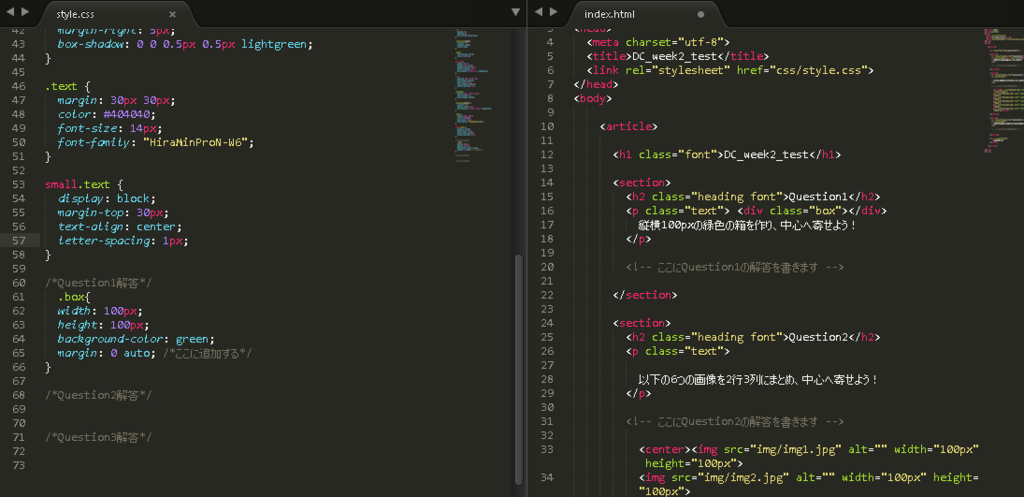
▼「Sublime Text」というコードを書くツールを使って自分でもコードを書いていきます。

あんま理解できてないけどw意外とやってけそうかも・・・?コーディングの基礎的な部分を教わって2週目は終了。
そして3週目に悪夢が・・・
折り返し地点の3週目。
3週目に課された予習は・・・・・
_人人人人人人人人人人人人人人人人人_
>自分のWebサイト全体のコーディング<
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
まじか・・・まじか・・・サイト全体のコーディングか・・・全部自分でコード書いてこなきゃいけないのか・・・

天を仰ぐあんちゃ。
果たしてわたしはWebデザイナーになれるのか?(次回の記事に続く)
「Webcamp」無料相談会&電話相談はコチラ
あんちゃと同じように「1ヶ月集中で学んでみたい!」という人は、Webcampで毎日無料説明会が開催されているのでぜひ申し込んでみてください。
会場は東京・名古屋・福岡の3箇所あります。(福岡会場は電話での無料相談みたいです!)
今後Webデザインスキルは知ってて絶対損はない知識なので、ぜひ一緒にがんばりましょう!!(☝ ՞ਊ ՞)☝
【追記】講義3〜4週目・全体的な感想の記事を書きました!
最終的にわたしは挫折せずに終える事ができたのかどうか、次の記事に全体の感想をふまえて書いてみました!こちらも合わせて読んでみてください〜〜!
>>【Webcamp口コミ】ウェブデザインを初心者文系女子が1ヶ月で学んでみた