文系女子のあんちゃ(@annin_book)です。
「初心者でもWebデザインをしっかり学んでみたい」というみなさん。
今回はWebデザインスキルの取得を目指したわたしがWebCampのスクールに1ヶ月通ってWebデザインを習得するまでの過程と、実際に通ってみた全体的な感想を書いていこうとおもいます。
WebCampを受講しようか迷ってるみなさまの参考になれば幸いですm(_ _)m
▼前回までの記事(WebCampの詳しい授業の様子などは前回の記事をご覧ください)
- 第1弾:Webデザインを独学で勉強したら挫折したので次の手を考えた。
- 第2弾:Webデザインとは?初心者はどうやって勉強するの?
- 第3弾:【Webcamp】未経験でもWebデザイナーになりたい文系女の奮闘記
ざっくりなあらすじは
「Webデザイナーって響きがカッコイイからWebデザインを独学で学ぼうとしたらアッサリ挫折したので今度はWebデザインスクールに通いながらゼロからサイト制作に取り組んで講義の3週目でとんでもない課題を出されて絶望←今ココ」
ッて感じです。
WebCampの特徴・内容

《徹底したコーチングで学習継続率No.1》をコンセプトに掲げる、プログラミング・デザインスクールのWebcamp。
Webデザインだけじゃなく、プログラミングやアプリ開発を学ぶコースも用意されています。
Webcampの特徴としては以下の4点。
- 1ヶ月間の集中講義(週に1回対面での講義+オンライン学習)
- 未経験者でも実践的に使えるスキルを徹底的に身につけられる
- オンラインでも常に講師のチャットサポートがある&教室開放で講義以外の時間でも先生に対面で質問できる
- 一緒に学ぶ仲間ができるのでモチベーションを維持できる!(ここ大事)
独学だと挫折しがちなポイントをしっかりサポートしてくれたので、意志の弱いあんちゃもなんとかやりきることができました。。。
ちなみに講義会場は東京(渋谷)・名古屋・福岡の3ヶ所にあります。ちなみにわたしは渋谷会場でやりました!
WebCampに実際に通ってみた
講義1・2週目
前半の講義内容の詳細は前回の記事に書いてますが、主に
- 自分のサイトデザインの構想を考える
- Photoshopの使い方習得・バナー制作
- 実際に簡単なコードを自分で打ち込んでみる(HTML・CSS)
などなどをやりました。
基本的に週1回の対面講義で難しい部分を先生から直接教えてもらって、ソレ以外の時間でオンライン学習ツールを使って予習復習するって流れ。
2週目までは結構楽しく勉強してました。2週目までは・・・。
悪夢の講義3週目
3週目に課された課題。
それは「自分が作りたいWebサイトの大枠のコーディング」=自力でWebサイトの全体のコードをざっくり書いてこいという課題でした。
なんとなくHTMLとかCSSとかの概要は理解できたかな~くらいのあんちゃにとってそれはそれは震えるような課題でした。
ウェブキャンプのコーディングの宿題がやばいwwwwww涙目wwwフヒィwww
— あんちゃ@ゲスブロガー (@annin_book) 2016年7月11日
ひたすらオンラインで先生に質問したり、Webcampの平日開放教室に通ってコード書いたり、心が折れそうになりながら必死でコードを書きました。
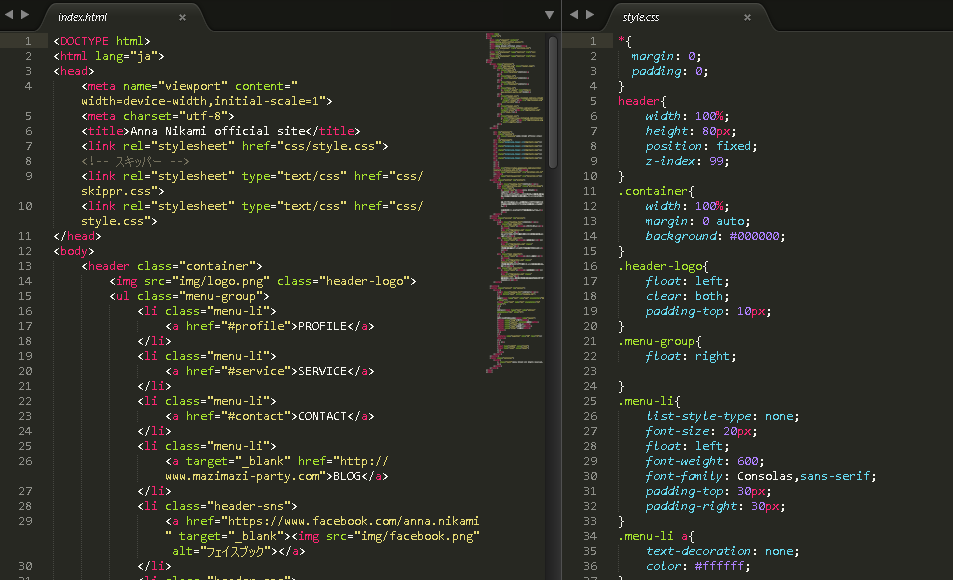
▼見る人がみるとすごくガタガタな書き方だろう・・・。

3週目は一番ハードでしたね。。。
講義最終週は成果発表!
今日はウェブキャンプ最後の授業やーーーっしゃオラーーーー!!!(全く予習してない)https://t.co/rMXTZNh0Hg
— あんちゃ@ゲスブロガー (@annin_book) 2016年7月23日
なんとか必死でコーディングを終え、ついに授業も最終回へ!あ~~やっと終わった!!
最後の講義は
- 実際にサイトをWeb上に表示させるための方法(サーバーの取得など)
- SEO(検索エンジン最適化)に関すること
- それぞれコーディングした自分のWebサイトをサクッと発表
などをしました。
▼そんな悪戦苦闘の末に完成したあんちゃのWebサイトがコチラ!!▼

できた・・・!(T . T)
個人のオフィシャルサイトを作ってみました。
※実際にはサーバーにアップしていないので検索しても出てきません。
先生に「お問い合わせフォーム雑すぎん?」って言われたんだけど直してませんごめんなさい。
そしてなかには初心者とは思えないレベルでクオリティの高いサイトを作ってる人も。1ヶ月でここまでできるのはスゴイ。。
ちなみにWebcampの過去の卒業生にはこんなカッコイイサイトを作ってる人もいます▼

降参。
というわけで怒涛の1ヶ月がおわりました。あんちゃはようやくWebデザイナーの卵(?)としてスタートラインに立つことができた!!!ヤッター!
WebCampの全体的な振り返りと口コミ
実際にWebcampを1ヶ月受講してみて感じたことをまとめておきます。
みなさん気になるのは、「結局のところ、1ヶ月でWebデザインのスキルは習得できるのか?」ってとこですよね。
それに対するあんちゃの回答は
「ちゃんと頑張れば実践(仕事)で使えるレベルで習得できる」。
もちろん個人の努力は必要です。当たり前ですね。それを踏まえてWebcampの全体的な感想を以下に書いていきます。
WebCampのよかったところ
- わからない部分をすぐにオンラインや対面で先生に聞ける
- 講義はグループ形式なので、同じグループの人たちと刺激しあいながらできる
- インプットとアウトプットのバランスが良く、短期間で知識もスキルも身についた
わたしが独学で勉強したときに挫折した理由が「わからないところをすぐ解決できない」「一人でやるのが孤独」だったので、ここをうまくカバーしてくれるのはマジでありがたかったです。
ハードだったけど最後までやれたのは講師陣のサポートや一緒のグループの人たちのおかげだったなぁと。
WebCampで大変だったところ
- ゼロから1ヶ月でスキルを身につけるため、かなり学習ボリュームが多い
- 仕事との両立で、この1ヶ月はバタバタした
- オンラインの学習資料が難しかった
社会人の人たちは会社に行きながら こっちも勉強、という感じだったので「かなり忙しかった」と言ってました。
あとはもちろん全く知識ゼロから始めたので、当然オンラインで出された課題も最初は特に「???」って感じでしたw必死で用語をググりながらこなしてった感じです。
まぁでもその分1ヶ月やりきった達成感はハンパないですね。ほんと清々しい。
WebCampはこんな人におすすめ
Webcampを受けて、「向いてる人とそうじゃない人」がいるなぁと思ったのでそこも書いておきます。
- 短期間で実践的に使えるレベルのスキルをがっつり習得したい
- 独学は不安だから先生や一緒に学ぶ仲間と勉強したい
- 1ヶ月間はスキルを学ぶために自分の時間を確保できる
短期間というだけあって、この1ヶ月はかなり濃厚になります。なんであんちゃのように短期集中型の人は向いてると思います!
おすすめできない人
- ゆっくり自分のペースで勉強したい
- 本業が忙しすぎて自分で予習する時間を確保できない
- 手取り足取り教えてもらわないとできない
逆に自分のペースを大事にしたい人や、ゼロから付きっきりで教えてもらいたい人には向きません。少なからずスピード感を持って自主的に課題に取り組む必要があります。
というか自分のペースで勉強できるひとはもはや独学でできますねw
不安な人・詳細知りたい人は無料説明会に行こう
実際に受講する前に「本当に自分にできるかな?」とか「ちゃんとスキルが身につくか不安」って人は、Webcampが無料で説明会&電話で相談を受け付けているので、そこで聞いてみてもいいかもしれません。
学習の取り組み方や本業との両立についても親身に相談乗ってくれたので、まずは説明会や電話相談をおねがいしてみてもいいかも。
無料説明会の会場は東京(渋谷)・名古屋。それ以外の地域の人は電話で無料相談に乗ってくれます。
今後フリーランスで働きたいとか、クラウドソーシングとか在宅で仕事してみたいって人はこういうデザイン・プログラミングスキルは必須になってくると思うので、気になった人はぜひ参加してみてほしいなと思います。
確かにスクールに通うのは決して安い買い物ではありません。でも一度このスキルが身について仕事がとれるようになれば、あとで何倍ものお金を稼げる一生モノのスキルになる可能性があるわけです。
「これは自分に必要なものだ」と思ったら、即行動したほうがいいです。こういうのは後回しにするとめんどくさくなりますからね。。(経験済み
以上、Webcamp1ヶ月密着レポートでした!!\(^o^)/